

Sortable modern layout portolio page, left sidebar.Sortable modern layout portolio page, right sidebar.
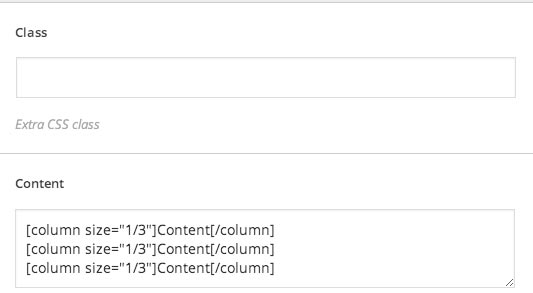
RESPONSIVE COLUMNS SHORTCODE X THEME FULL
Sortable modern layout portolio page, full width.Default theme customize support, for WP 3.4.WooCommerce, eCommerce, Jigoshop plugins support.Default currently set to Top Of Element Hits Bottom Of Viewport. Select the delay time after the animation starts(0 - 5).Ĭontrols when the animation should start. Type in speed of animation in seconds (0.1 - 5). Select the incoming direction for the animation. Select the type of animation to use on the element. Set transition custom easing, use this website to create custom easing.Ĭhoose which devices the scroll effects will be applied to. Set the location of origin point for transform. Set the skew in the horizontal direction. Set the translate in the vertical direction. Set the translate in the horizontal direction.

Set the scale in the horizontal direction. Select which element should be hovered to apply the transform hover options. Select which element should be hovered to apply the filter hover options. Turn on to have the column in absolute position. Use either a unit of measurement, or a CSS selector. Depending on the browser and specific setup the feature may not be available.Ĭhoose at which screen sizes the container should be sticky.Ĭontrols how far the top of the column is offset from top of viewport when sticky. NOTE: this feature uses the browser native sticky positioning. Turn on to have the column stick inside its parent container on scroll. NOTE: Server cache can interfere with results. The element will only be part of the post / page contents, if the set conditions are met. Set the custom size of the background image.Ĭhoose how blending should work for each background layer.Īdd conditional rendering logic for the element. Select whether you want to skip lazy loading on this image or not.Ĭhoose the position of the background image.Ĭhoose the size of the background image or set a custom size. Upload an image to display in the background. Value for column's overflow CSS property. Value for the z-index CSS property of the column, can be both positive or negative. Set the style of the box shadow to either be an outer or inner shadow. A positive value increases the size of the shadow, a negative value decreases the size of the shadow. Positive values put the shadow below and right of the box, negative values put it above and left of the box. Set the vertical and horizontal position of the box shadow. Thus, depending on the setup, some contents might get clipped. IMPORTANT: In order to make border radius work in browsers, the overflow CSS rule of the column needs set to hidden.

Leave empty to inherit from container or Global Option.Įnter values including any valid CSS unit, ex: 4%.Ĭontrols the border size of the column element.Ĭontrols the border color of the column element.Įnter values including any valid CSS unit, ex: 10px.

You can choose more than one at a time.Īdd a class to the wrapping HTML element.Įnter values including any valid CSS unit, ex: 4%. Each of the 3 sizes has a custom width setting on the Responsive tab in the Global Options.Ĭhoose to show or hide the element, based on the current mode (normal or sticky) of its parent container. _self = open in same browser tab, _blank = open in new browser tab.Īdd descriptive text to the link to make it easier accessible.Ĭhoose to ignore equal heights on this column if you are using equal heights on the surrounding container.Ĭhoose to show or hide the column on small, medium or large screens. IMPORTANT: This will disable links on elements inside the column. Equal heights on the parent container must be turned on.Īdd the URL the column will link to, ex. Set to "Yes" to center the content vertically. Enter value including any valid CSS unit, ex: 4%. Works only with full height columns.ĭefines how the column content should vertically align.ĭefines whether elements are forced onto one line or can wrap onto multiple lines.Ĭontrols the column spacing between one column to the next. If block is selected it will not use flex positioning and will instead allow floated elements.ĭefines how the column content should align. Overrides what is set on the container.ĭefines how the column content should be positioned. Defines how the column should align itself within the container.


 0 kommentar(er)
0 kommentar(er)
